こんにちは。FutureVuls開発の枇榔です。
この度のアップデートで脆弱性やタスクなどのテーブルに大きな変更しました。
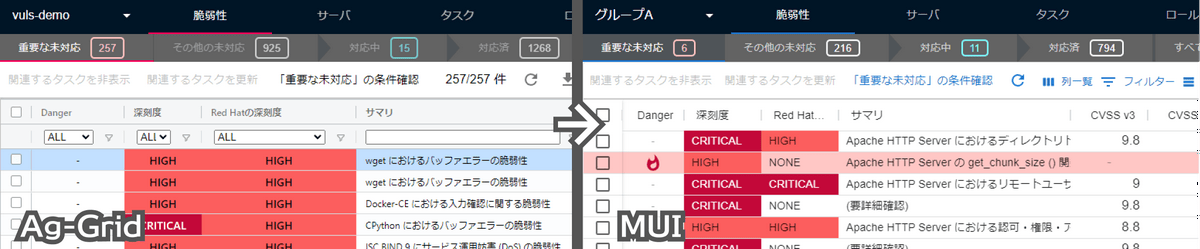
これまでAg-Gridというグリッドライブラリを利用してきましたが、今回からMUIのDataGridというデータグリッドコンポーネントに置き換わっています。
MUI Data Gridとは
MUIというのはMaterial UIのReactコンポーネント。もともとMaterial-UIという名前でしたが、2021年秋頃にMUIと改名しバージョン5となりました。
そしてバージョン5となった際、新規にData Gridと呼ばれるデータグリッドコンポーネントが追加されました。
この追加されたData Gridが、これまで使ってきたAg-Gridの機能をカバーできること、他のボタンやタグなどにMaterial-UIのコンポーネントを利用しておりよりメンテナンスしやすくなること、さらにテーブルのカスタマイズ性も高いことを考慮し、Ag-GridからMUI Data Gridへの置き換えを行いました。

置き換えによる追加・変更
FutureVulsでAg-GridからMUI Data Gridへ置き換えたことで追加・変更された機能は以下の通りです。
OR 条件でのフィルタ
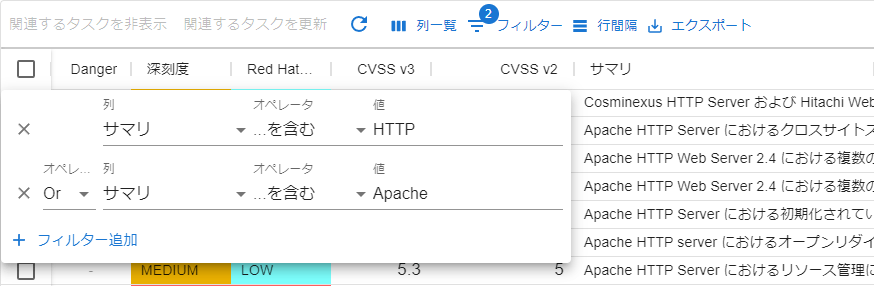
これまでテーブルのフィルタを行う際にAND条件のみでしか行えていませんでしたが、今回のアップデートからOR条件でのフィルタが行えます。
例えば、脆弱性のサマリ列に対して “HTTP” と “Apache” のOR条件でフィルタをかけることで、サマリにどちらか文字列が含まれる脆弱性の一覧を確認できます。Webアプリケーションの脆弱性を探したい場合などに重宝するかと思います。

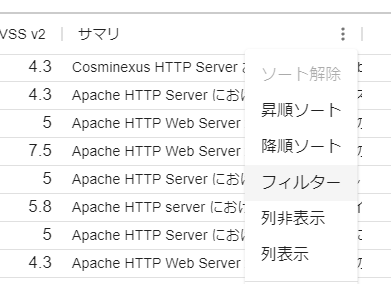
フィルタは、リスト上部のフィルタボタンをクリック、もしくはフィルタしたい項目のテーブルヘッダーからフィルタをクリックすることで行えます。

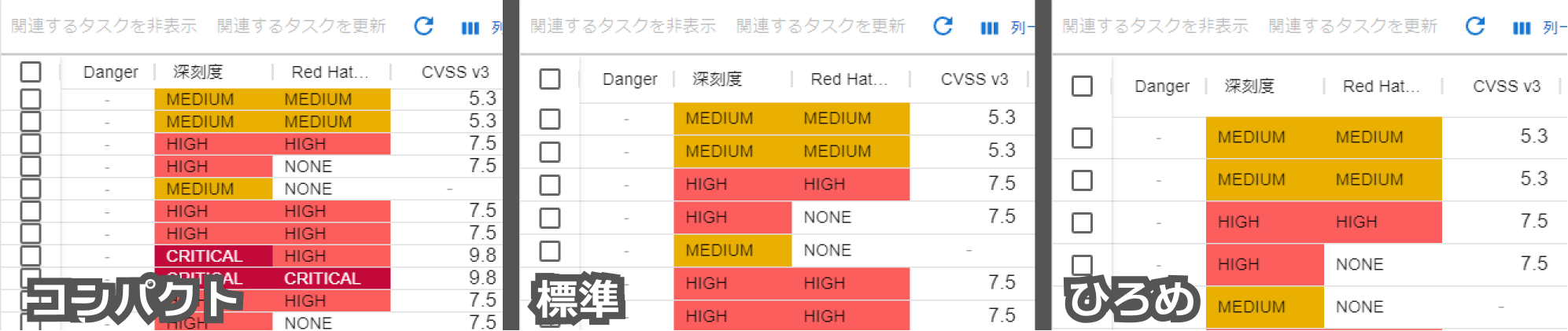
行間隔の変更
テーブル行の高さを3段階で変更できるようになりました。ゆったりしたテーブルの高さで確認したいときには「ひろめ」、より情報を密集させたいときは「コンパクト」を設定してください。

列の全表示非表示
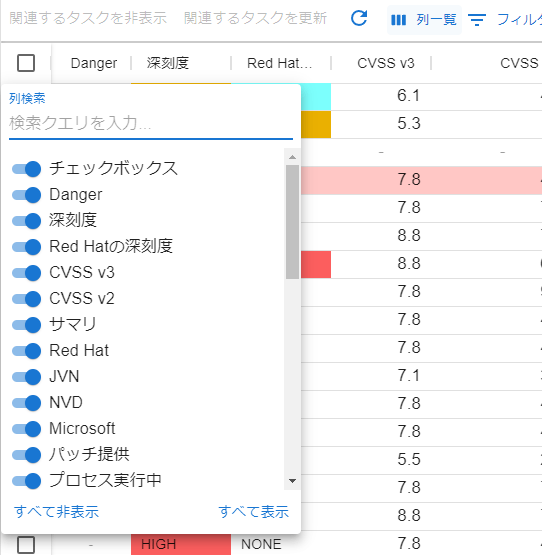
これまで表示する列の選択はドラッグ&ドロップで1つずつ入れ替える操作画面でした。今回のアップデートからチェックボックス式で必要な項目を選択する操作画面になりました。
項目の一括で表示・非表示を切り替える機能がありますので、一度全部の列を非表示してから確認したい項目のみを表示して情報を絞ったテーブルにできます 。

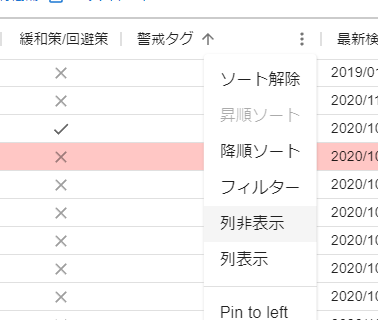
また、非表示にした列のテーブルヘッダから列の非表示を行えます。

表示の軽量化
若干ですがリスト表示の軽量化が行われています。
まとめ
以上、今回のアップデートでの大きな変更点であるMUI DataGridへの置き換えについて紹介しました。
その他、詳細なアップデートはこちらをご覧ください。
https://help.vuls.biz/release-note/20220208/
これからもFutureVulsではより使いやすいWebコンソールを目指して改善していきます。

